頭がパンクしそうな
トル猫です!( ;∀;)
※最終的に解決出来ていません!前回から課題を改善して経過観察中!
目次
前回のGoogle search console (サーチコンソール)
からのモバイルユーザビリティ(モバイル端末からの使いやすさ)
【あなたのサイトはモバイルフレンドリーではありません!】
改善のために対策を実行いたしましたので、報告させていただきます!
前回はこちら
改善した点
私が今回 試験的に改善した点は2つ
・テキストが小さすぎて読めません
・ビューポートが設定されていません
この2点を解決すれば 残りの
・クリック可能な要素同士が近すぎます
は解決すると判断したからです!(; ・`д・´)
では改善過程をご覧下さい!(;´∀`)
テキストが小さすぎて読めません
前回の推測がGoogle推奨の文字サイズへの変更
まずは、ここから試してみました!
こちらのOi-Hiroさんの記事を参考にさせてもらいました!
ここから私の文字サイズを変更していきます!まずは
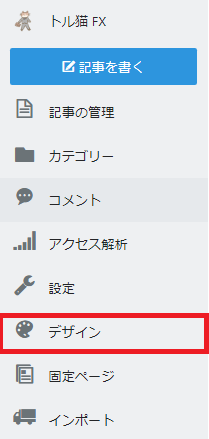
「管理画面(ダッシュボード)」から赤枠の「デザイン」を選択します!

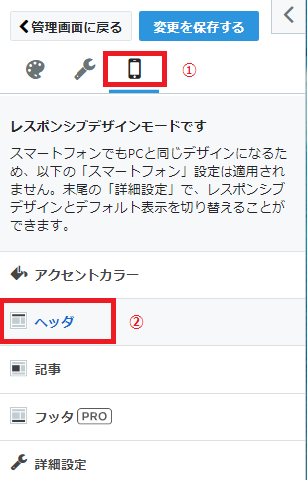
画面が切り替わったら 赤枠の
①のスマホマークを選択します!そして
②のヘッダを選択します! こちら

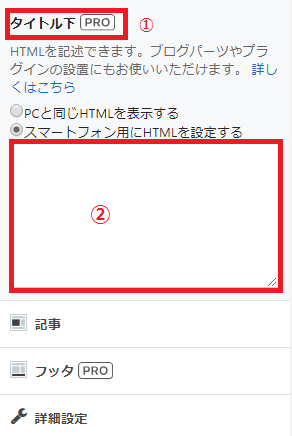
ヘッダを選択したら下にスクロールして
赤枠の①タイトル下に進みます

次に赤枠②に以下の【コード】
と呼ばれるものをコピペします!
コピペと言えば・・・
『スタップ細胞はあります!』(; ・`д・´)
脱線しました!すいません!(´-ω-`)
こちらがコードです!
<style type="text/css">
.entry-content {
font-size:◯◯px;
}
</style>
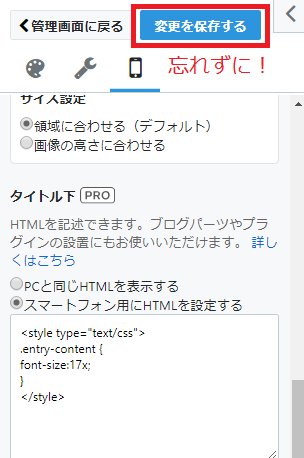
このコードを赤枠②に貼り付けます!
○○は文字のサイズになります!
私は文字サイズ17にしたかったので
17と書き込みました!
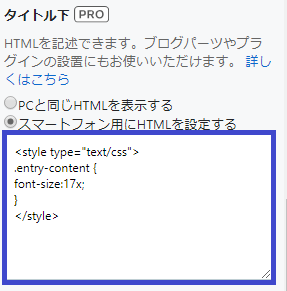
コードをコピペすると
こんな感じになると思います!

これで文字サイズは17になったはず!(;´∀`)
最後に忘れてはいけないのが
【変更を保存する】
これをしないと変更出来ません!(;^ω^)

これ忘れがちですよね!(;^ω^)特に初心者
私がそうです!www
これを自分好みの文字サイズに設定すれば
よりブログを楽しめるはず!
自分のサイトが携帯から読みにくいと思った人は
やってみる価値あるかも!(*´▽`*)
私の場合はモバイルフレンドリーになることが目的ですが(;^ω^)
設定やコードいじるの怖い!
設定いじったら元には戻せないかも・・・
っと思ったあなた!大丈夫です!(*^^)v
上の手順で、好ましくないことが起こったら
例えば・・・
文字サイズを変更したことで、逆に読みにくくなった!
元に戻したい!って場合は
コピペしたコードを消せばいい!
元の真っ白な状態に戻せば、これで解決します!(*^^)v
私も微妙にいじったりは元に戻す!
を繰り返しましたから(;^ω^)安心してください
PCに関しては初心者なもので・・・
これで
・テキストが小さすぎて読めません
の改善を実行したことにしましょう!
ハイ、次!( `ー´)ノ
ビューポートが設定されていません
これはシンプルでした!(*´▽`*)
管理画面に戻りますよ!
管理画面(ダッシュボード)➡設定➡詳細設定➡
下にスクロールして➡赤枠①検索エンジン最適化➡
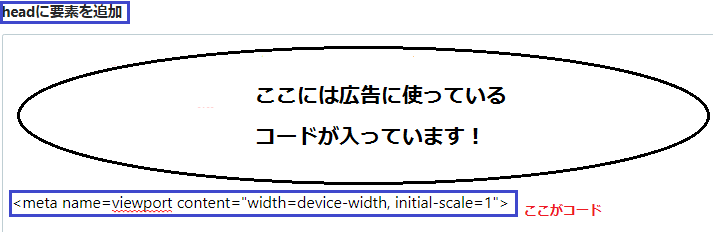
②のheadに要素を追加枠に➡コードコピペ

私が書き込んだコード!
赤枠の下に空欄があります!
ここに、このコードをコピペ
コピペと言えば・・・
やめましょう!( `ー´)ノ
<meta name=viewport content="width=device-width, initial-scale=1">
こちらの画面になるはず!

これで合っているか、わかりませんが
とりあえず私はこのコードを書き込みました!
これで問題の解決になったか
わかりませんが、前回推測を元に
修正を行いました!
結果は?!
この改善の効果を知るために
こちらのテストを行いました!(; ・`д・´)
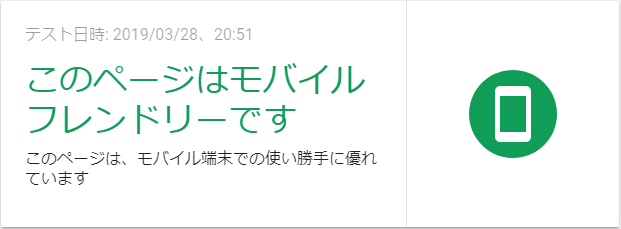
ここで最新記事とホーム画面のテストを行いました!
すると・・・

きたーーーー!
やった!やったぜ!
ついにモバイルフレンドリーになる事が出来ました!
(*´▽`*)ついに解決か?!
しかし・・・オーマイガー!
なんということでしょう!
『匠(たくみ)が・・・』オイ!(; ・`д・´)
モバイルフレンドリーで浮かれていた私は
グーグルサーチコンソールの
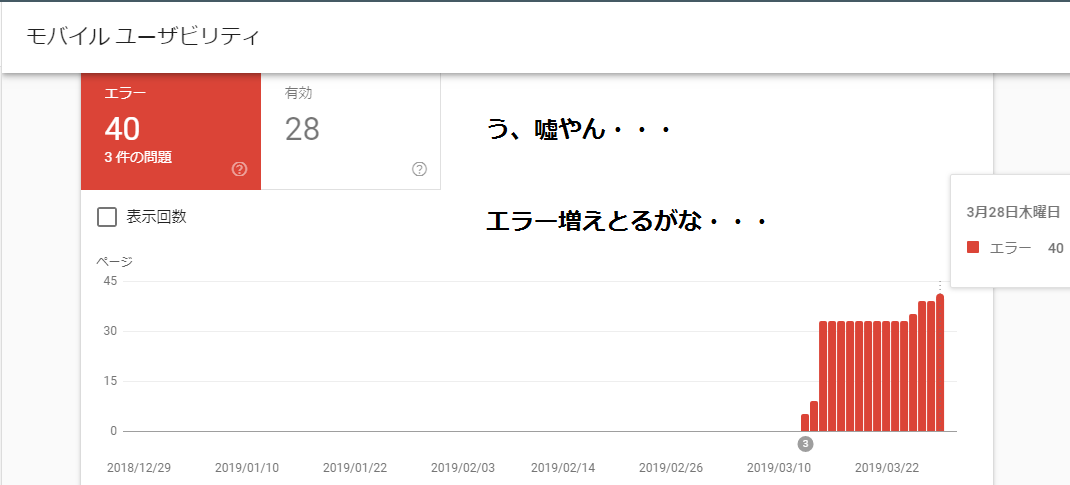
モバイルユーザビリティをクリックしました!

え・・・・・・・・・・・何で?!(; ・`д・´)
モバイルフレンドリーテスト合格だったのに・・・
は?!ほワァイ?!(; ・`д・´)
エラー増えとるやん!
なんでや!なんでなんや!(; ・`д・´)
修正は終わったはず!ワァイ?!
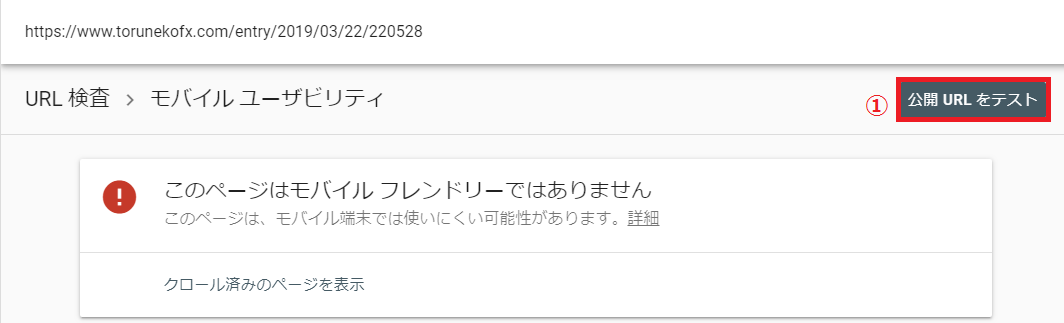
モバイルユーザビリティでは
URLを単体でテストする事が出来ます!
単体URLをチェック
わけがわからない私は
問題があるページを単体でチェックしました!
※グーグルサーチコンソールの
問題のあるURLの虫眼鏡のアイコンです!

マジ?!(; ・`д・´)
修正間違ってた!?
いえ!赤枠の①公開URLをテスト
を押してみました!(;´Д`)
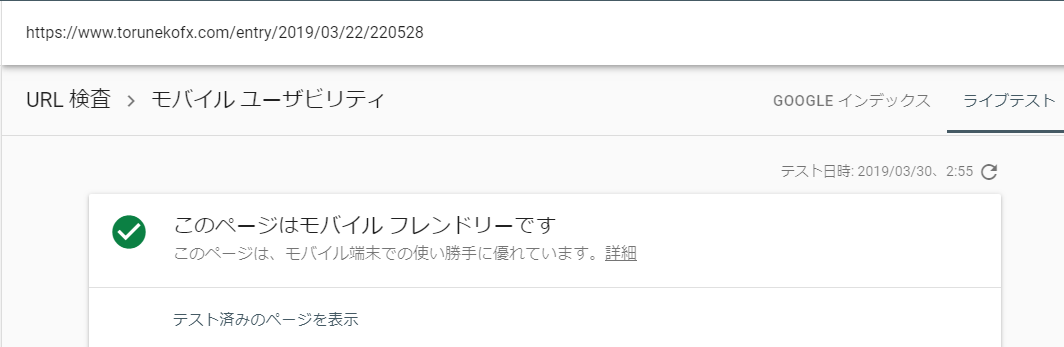
1分~2分待つと・・・

ページ単体では、モバイルフレンドリーになっている!
じゃぁー何故、修正した箇所がエラーなのか・・・(;´Д`)
ワァイ?!
推測した原因
①単純にやり方を勘違いしている
②Googleのクロールに時間がかかっている
このどちらかがエラーを生み出していると推測する!
①のやり方が間違っているとすると
【モバイルフレンドリーでない】っとURL検査で
診断されると思うので①は考えから外す!
単純に
②のグーグルサーチコンソールの
クロールに時間がかかっていると推測しています!
最後に
考えられる推測をして実行したが
エラーは消えるどころか増えた!
前回の記事を書いた事で、エラーは増えた可能性も考えられる!
グーグルサーチコンソールのクロールが来れば解決するのか
わからない!とりあえず様子見とする!
結果が分かり次第報告!
今回は画像が多くなってしましました!(;´Д`)
出来ればシンプルな記事を心掛けます!
長々と失礼しました
次回もよろしくお願いします。(^^)/
今回お世話になった人
Oi-Hiroさん!
ありがとうございました!(*´▽`*)